Header merupakan bagian pertama yang dilihat oleh pengunjung, maka bagian inilah yang harusnya dibuat menjadi menarik agar situs web kita disukai oleh pengunjung. Dari maka itulah web design membuat header fixed, selain membuat pengunjung menyukainya, juga dapat memudahkan pengunjung dalam menggunakan navigasinya.
Maksud dari header fixed ini adalah ketika kita scroll halaman website sampai halaman bawah (footer), header akan tetap diam ditempatnya sehingga dapat membantu user dalam mengklik navigasi website kita. Contoh : facebook.com
Daripada kawan masih bingung bagaimana cara membuat header melayang, ada baiknya kita mencoba membuat header melayang dengan cara langsung praktek.
Baca Juga :
Membuat style css website sendiri
Memisah css dengan content website
Untuk cara membuat header melayang kita akan menggunakan
Simpan kode diatas dengan nama index.html, pada coding html diatas masih belum menampakan hasil yang sempurna. Dari maka itulah kita tambahkan coding css sebagai style untuk membuat header menjadi fixed (melayang).
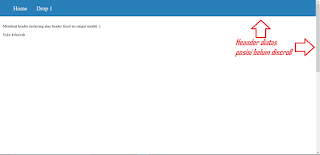
Simpan dan jalankan file dengan nama index.html tadi. Selanjutnya kawan dapat men-scroll kebawah halaman tersebut untuk memastikan apakah header akan tetap diam alias melayang. Apabila header sudah melayang ketika kawan coba scroll halaman kebawah, sudah dipastikan coding berjalan normal. Untuk Screenshoot cara membuat header fixed, bisa dilihat pada gambar dibawah ini.
Sekian artikel tentang tutorial css tentang Cara Membuat Header Melayang ( fixed ). Semoga bisa bermanfaat bagi kawan, dan jika kawan tidak keberatan silahkan bagikan artikel ini dengan klik tombol bagikan di bawah. Salam dan terima kasih :)
Maksud dari header fixed ini adalah ketika kita scroll halaman website sampai halaman bawah (footer), header akan tetap diam ditempatnya sehingga dapat membantu user dalam mengklik navigasi website kita. Contoh : facebook.com
Daripada kawan masih bingung bagaimana cara membuat header melayang, ada baiknya kita mencoba membuat header melayang dengan cara langsung praktek.
Baca Juga :
Membuat style css website sendiri
Memisah css dengan content website
Untuk cara membuat header melayang kita akan menggunakan
position: fixed; pada tag css. Tag css position: fixed; ini akan membuat class header akan berada tetap pada posisi awalnya.
Untuk lebih jelas tentang membuat header melayang kawan bisa melihat beberapa point dibawah in.
- Coding HTML header melayang
- Membuat header melayang dengan css
Coding HTML Header Melayang
Membuat header fixed kita membutuhkan halaman web yang akan dijadikan contohnya. Agar coding ini berjalan kawan membutuhkan file dengan namaindex.html. Sekarang kita coba berekspiremen dengan contoh coding html header melayang dibawah ini.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Belajar membuat header melayang - Pemula Belajar</title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
</head>
<body>
<div class="navigasi">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Drop 1</a>
<ul>
<li><a href="#">Menu list 1</a></li>
<li><a href="#">Menu list 2</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<div class="container">
<p>Membuat header melayang atau header fixed itu sangat mudah :)</p>
<p>Gulir kebawah</p>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<p align="center">Header melayang! Mentok dibawah!</p>
</div>
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Belajar membuat header melayang - Pemula Belajar</title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
</head>
<body>
<div class="navigasi">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Drop 1</a>
<ul>
<li><a href="#">Menu list 1</a></li>
<li><a href="#">Menu list 2</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<div class="container">
<p>Membuat header melayang atau header fixed itu sangat mudah :)</p>
<p>Gulir kebawah</p>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<p align="center">Header melayang! Mentok dibawah!</p>
</div>
</body>
</html>
Simpan kode diatas dengan nama index.html, pada coding html diatas masih belum menampakan hasil yang sempurna. Dari maka itulah kita tambahkan coding css sebagai style untuk membuat header menjadi fixed (melayang).
Membuat Header Melayang Dengan CSS
Pada langkah inilah sebenarnya inti dari tutorial membuat header fixed ini. Setelah membuat coding padaindex.html, sekarang kita coba membuat design website dengan menggunakan tutorial css ini. Sekarang kawan coba salin coding dibawah ini dan simpan dengan nama styles.css.
styles.css
body{
margin: 0 auto;
}
.navigasi {
background-color: #2980b9;
position: fixed;
width: 100%;
height: 70px;
top: 0;
}
.container {
margin-top: 70px;
padding: 15px;
}
nav a {
color: #fff;
font-size: 24px;
text-decoration: none;
}
nav a:hover {
text-decoration: none;
}
nav ul {
list-style: none;
}
nav ul li {
float: left;
padding: 5px 20px;
}
nav ul li:hover {
background-color: #FFF;
border-radius: 5px;
}
nav ul li ul {
display: none;
list-style: none;
margin-left: -20px;
}
nav ul li ul li {
float: none;
padding: 5px 20px;
margin-left: -40px;
}
nav ul li ul li:hover {
background-color: #DDD;
border-radius: 0px;
}
nav ul li:hover > ul {
display: block;
position: absolute;
background: #F1F1F1;
}
nav ul li:hover > ul a {
color: #2980b9;
}
nav ul li:hover > a {
color: #2980b9;
}
margin: 0 auto;
}
.navigasi {
background-color: #2980b9;
position: fixed;
width: 100%;
height: 70px;
top: 0;
}
.container {
margin-top: 70px;
padding: 15px;
}
nav a {
color: #fff;
font-size: 24px;
text-decoration: none;
}
nav a:hover {
text-decoration: none;
}
nav ul {
list-style: none;
}
nav ul li {
float: left;
padding: 5px 20px;
}
nav ul li:hover {
background-color: #FFF;
border-radius: 5px;
}
nav ul li ul {
display: none;
list-style: none;
margin-left: -20px;
}
nav ul li ul li {
float: none;
padding: 5px 20px;
margin-left: -40px;
}
nav ul li ul li:hover {
background-color: #DDD;
border-radius: 0px;
}
nav ul li:hover > ul {
display: block;
position: absolute;
background: #F1F1F1;
}
nav ul li:hover > ul a {
color: #2980b9;
}
nav ul li:hover > a {
color: #2980b9;
}
Simpan dan jalankan file dengan nama index.html tadi. Selanjutnya kawan dapat men-scroll kebawah halaman tersebut untuk memastikan apakah header akan tetap diam alias melayang. Apabila header sudah melayang ketika kawan coba scroll halaman kebawah, sudah dipastikan coding berjalan normal. Untuk Screenshoot cara membuat header fixed, bisa dilihat pada gambar dibawah ini.
 |
| Posisi belum scroll |
 |
| Posisi sudah scroll |
Sekian artikel tentang tutorial css tentang Cara Membuat Header Melayang ( fixed ). Semoga bisa bermanfaat bagi kawan, dan jika kawan tidak keberatan silahkan bagikan artikel ini dengan klik tombol bagikan di bawah. Salam dan terima kasih :)

Kurang paham saya gan, gak ada gambarnya juga.
BalasHapusIni saya lagi belajar edit template dan mencari tutorial tersebut,itu kayaknya tutorial kuhusu self hosting ya?
Iya gan tapi kalaunya untuk template blogger bisa diterapkan kode cssnya di dalam < bskin > dan kode htmlnya didalam < body > :)
HapusSaya coba di code pen hasilnya ok juga mas...
BalasHapusaku ngga ngerti mas.. kasih screenshot boleh??
BalasHapus