Membuat sebuah website dengan kode pemograman PHP sebenarnya gampang-gampang susah, gampang apabila kawan sudah menguasai PHP tapi akan beda halnya jika kawan baru mengenal kode pemograman PHP. Untuk itu disini kita akan memberikan artikel tentang belajar php untuk pemula yang dijamin kawan dapat memahaminya dan mudah untuk cara membuat website dengan php.
Hal pertama yang dapat kawan pelajari adalah penggunaan variabel pada kode pemograman PHP. Variabel adalah suatu yang bersikap berubah-ubah dan tidak tetap. Bisa juga didefinisikan sebagai nilai yang memiliki banyak varian, intinya bernilai banyak.
Baca Juga :
Karena itu variabel sangat penting dalam pembuatan menggunakan kode pemograman PHP, sebab variabel mengkondisikan data terlebih dulu sebelum diproses oleh kode. Nah untuk lebih jelasnya berikut adalah contoh variabel didalam PHP.
Dari kode diatas dapat kawan lihat bahwa ada 2 variabel pada kode tersebut yaitu pemula dan belajar, variabel pada php selalu diawali dengan tanda $. Jika kawan coba jalankan kode diatas maka hanya akan terlihat halaman kosong, karena variabel diatas belum ingin "ditampilkan".
Menampilkan kode variable bisa menggunakan 2 kode yaitu
Sekarang coba kawan jalankan kode diatas, maka akan terlihat apa saja yang ada divariable pemula, belajar, dan pemulabelajar. Hal ini dikarenakan kita menggunakan echo dan print untuk menampilkan kode tersebut.
Hal yang pertama kawan lakukan adalah harus memiliki file distribusi bootstrap, jika belum mempunyai file bootstrap bisa dengan mengunjungi link berikut.
Download Bootstrap
Pada tutorial cara membuat website dengan php dan bootstrap ini menggunakan xampp yang mana masih berada di localhost, kawan bisa membacanya pada artikel Cara membuat website di localhost.
Buatlah folder pada htdoc xampp dengan nama
Setelah semua dirasa sudah dimasukkan kedalam folder, sekarang kita coba membuat website statis dengan bootstrap dan PHP. Copy script berikut ini dan simpan pada file
Simpan kode tersebut dalam file index, maka akan menampilkan sebuah tulisan "Hai saya seorang pemula.". Mungkin bagi sebuah website itu kurang menarik, maka kita akan coba membuat sebuah website menjadi lebih menarik lagi dengan bermodalkan bootstrap.
Karena website harus memiliki navigasi, maka kita coba membuat navigasi dengan bootstrap. Salin kode dibawah ini dan letakan dibawah kode
Simpan kode tersebut dan coba jalankan, maka akan ada navigasi pada website kawan. Setelah membuat navigasi bootstrap diatas, sekarang coba kita membuat tampilan header pada website yang akan kita buat. Cari kode dibawah ini.
Lalu ganti dengan kode dibawah ini.
Simpan kode diatas pada file
Kode tersebut akan membuat konten berupa 3 artikel yang akan membuat website kawan lebih berwarna, pada artikel tersebut kawan dapat menambahkan menjadi 6 atau 9 artikel agar membuat website kawan lebih enak dipandang.
Setelah membuat konten, sekarang kita membuat footer yang akan berisi link hak cipta kawan. Salin kode dibawah ini lalu letakkan diatas
Simpan kode tersebut lalu jalankan website kawan, dan lihat halamannya sekarang lebih berwarna. Jika kawan ingin lebih mendalami dan ingin melihat source code CMS sederhana yang pernah saya buat bisa mengunjungi artikel Cara membuat Blog Dengan PHP.
Demikian artikel Cara membuat website dengan PHP dan Bootstrap semoga artikel ini bermanfaat bagi kawan. Jangan lupa share artikel ini dengan cara klik tombol dibawah ini. Terima Kasih
Hal pertama yang dapat kawan pelajari adalah penggunaan variabel pada kode pemograman PHP. Variabel adalah suatu yang bersikap berubah-ubah dan tidak tetap. Bisa juga didefinisikan sebagai nilai yang memiliki banyak varian, intinya bernilai banyak.
Baca Juga :
Karena itu variabel sangat penting dalam pembuatan menggunakan kode pemograman PHP, sebab variabel mengkondisikan data terlebih dulu sebelum diproses oleh kode. Nah untuk lebih jelasnya berikut adalah contoh variabel didalam PHP.
Variabel pada PHP
<?php
$pemula = "Hai saya seorang pemula.";
$belajar = "Saya ingin belajar PHP dengan cepat dan mudah.";
?>
$pemula = "Hai saya seorang pemula.";
$belajar = "Saya ingin belajar PHP dengan cepat dan mudah.";
?>
Dari kode diatas dapat kawan lihat bahwa ada 2 variabel pada kode tersebut yaitu pemula dan belajar, variabel pada php selalu diawali dengan tanda $. Jika kawan coba jalankan kode diatas maka hanya akan terlihat halaman kosong, karena variabel diatas belum ingin "ditampilkan".
Menampilkan Variabel di PHP
Berikutnya kita coba menampilkan variabel terssebut dalam halaman website kita, karena variable ini membantu kita untuk tidak mengulangi kata-kata sama dalam website statis yang akan kita buat.Menampilkan kode variable bisa menggunakan 2 kode yaitu
echo dan print, berikut contoh kode menampilkan kode variabel.
Menampilkan Kode Variable PHP
<?php
$pemula = "Hai saya seorang pemula.";
$belajar = "Saya ingin belajar PHP dengan cepat dan mudah.";
$pemulabelajar = $pemula . $belajar;
echo $pemula;
print $belajar;
echo $pemulabelajar;
?>
$pemula = "Hai saya seorang pemula.";
$belajar = "Saya ingin belajar PHP dengan cepat dan mudah.";
$pemulabelajar = $pemula . $belajar;
echo $pemula;
print $belajar;
echo $pemulabelajar;
?>
Sekarang coba kawan jalankan kode diatas, maka akan terlihat apa saja yang ada divariable pemula, belajar, dan pemulabelajar. Hal ini dikarenakan kita menggunakan echo dan print untuk menampilkan kode tersebut.
Membuat Website Statis Dengan Bootstrap dan PHP
Selanjutnya kita cara membuat website dengan php dan dipadukan dengan Bootstrap sebagai framework design website kita. Bootstrap sendiri merupakan sebuah framework yang sudah sangat familiar ditelinga masyarakat indonesia, karena dengan kemudahan yang disediakan dan juga kode class yang mudah diingat membuat bootstrap diminati oleh banyak kalangan.Hal yang pertama kawan lakukan adalah harus memiliki file distribusi bootstrap, jika belum mempunyai file bootstrap bisa dengan mengunjungi link berikut.
Download Bootstrap
Pada tutorial cara membuat website dengan php dan bootstrap ini menggunakan xampp yang mana masih berada di localhost, kawan bisa membacanya pada artikel Cara membuat website di localhost.
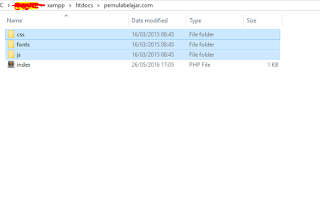
Buatlah folder pada htdoc xampp dengan nama
pemulabelajar.com, dan copy semua file bootstrap berisi folder js, css, dan fonts yang sudah didownload tadi kedalam folder pemulabelajar.com. Lihat gambar
Setelah semua dirasa sudah dimasukkan kedalam folder, sekarang kita coba membuat website statis dengan bootstrap dan PHP. Copy script berikut ini dan simpan pada file
index.php.
Membuat website statis
<?php
$title = "Website Pembelajaran";
$desc = "Website ini sebagai pembelajaran bahwa saya bisa membuat website. - pemulabelajar -";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Cara Membuat Website dengan PHP dan Bootstrap</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>
<?php echo $title; ?>
</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
$title = "Website Pembelajaran";
$desc = "Website ini sebagai pembelajaran bahwa saya bisa membuat website. - pemulabelajar -";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Cara Membuat Website dengan PHP dan Bootstrap</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>
<?php echo $title; ?>
</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Simpan kode tersebut dalam file index, maka akan menampilkan sebuah tulisan "Hai saya seorang pemula.". Mungkin bagi sebuah website itu kurang menarik, maka kita akan coba membuat sebuah website menjadi lebih menarik lagi dengan bermodalkan bootstrap.
Karena website harus memiliki navigasi, maka kita coba membuat navigasi dengan bootstrap. Salin kode dibawah ini dan letakan dibawah kode
<body>.
Membuat Navigasi Bootstrap
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">PemulaBelajar.com</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Desclaimer</a></li>
<li><a href="#">Kebijakan</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Tentang <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Pemilik</a></li>
<li><a href="#">Perusahaan</a></li>
<li><a href="#">Developers</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">PemulaBelajar.com</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Desclaimer</a></li>
<li><a href="#">Kebijakan</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Tentang <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Pemilik</a></li>
<li><a href="#">Perusahaan</a></li>
<li><a href="#">Developers</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Simpan kode tersebut dan coba jalankan, maka akan ada navigasi pada website kawan. Setelah membuat navigasi bootstrap diatas, sekarang coba kita membuat tampilan header pada website yang akan kita buat. Cari kode dibawah ini.
<h1>
<?php echo $title; ?>
</h1>
<?php echo $title; ?>
</h1>
Lalu ganti dengan kode dibawah ini.
<div class="container">
<div class="jumbotron">
<h1><?php echo $title; ?></h1>
<p><?php echo $desc; ?></p>
</div>
</div>
<div class="jumbotron">
<h1><?php echo $title; ?></h1>
<p><?php echo $desc; ?></p>
</div>
</div>
Simpan kode diatas pada file
index.php, maka header website kawan sudah jadi. Sekarang kita coba isi konten statisnya agar website kawan lebih berwarna lagi. Salin kode dibawah ini lalu letakkan di atas kode </div> paling akhir.
<div class="page-header">
<h2>Artikel</h2>
</div>
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2Bk_pRyONAme4tSsMpYotZCZTYEtri6JIiMEvzeE7LWotLM8tzJBEBrAvbJ46WWvUzlozxMae99cFC98t2XHlWqcB2k3g6-VGpHDmnGMxJTpsDntvrYs0ceGvdxOu7jLUSiMzZQ0TTl4/s320/responsive-website-with-bootstrap.png" alt="Memulai Membuat Website">
<div class="caption">
<h3>Belajar Bootstrap untuk Pemula</h3>
<p>Bagaimana cara menaklukan bootstrap untuk pemula. Disini akan kita coba bahas cara belajar bootstrap untuk pemula secara mudah...</p>
<p><a href="#" class="btn btn-primary" role="button">Read More</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2Bk_pRyONAme4tSsMpYotZCZTYEtri6JIiMEvzeE7LWotLM8tzJBEBrAvbJ46WWvUzlozxMae99cFC98t2XHlWqcB2k3g6-VGpHDmnGMxJTpsDntvrYs0ceGvdxOu7jLUSiMzZQ0TTl4/s320/responsive-website-with-bootstrap.png" alt="Memulai Membuat Website">
<div class="caption">
<h3>Pembahasan PHP secara lengkap</h3>
<p>PHP sebuah bahasa pemograman yang cukup mudah dipahami. Karena itu kita coba membahas bagaimana membuat website dengan php...</p>
<p><a href="#" class="btn btn-primary" role="button">Read More</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2Bk_pRyONAme4tSsMpYotZCZTYEtri6JIiMEvzeE7LWotLM8tzJBEBrAvbJ46WWvUzlozxMae99cFC98t2XHlWqcB2k3g6-VGpHDmnGMxJTpsDntvrYs0ceGvdxOu7jLUSiMzZQ0TTl4/s320/responsive-website-with-bootstrap.png" alt="Memulai Membuat Website">
<div class="caption">
<h3>Belajar Bootstrap - Cara menggunakan bootstrap</h3>
<p>Menggunakan bootstrap tidak bisa hanya dengan ba bi bu saja, harus ada cara-caranya agar design website lebih tertukstur...</p>
<p><a href="#" class="btn btn-primary" role="button">Read More</a></p>
</div>
</div>
</div>
</div>
<h2>Artikel</h2>
</div>
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2Bk_pRyONAme4tSsMpYotZCZTYEtri6JIiMEvzeE7LWotLM8tzJBEBrAvbJ46WWvUzlozxMae99cFC98t2XHlWqcB2k3g6-VGpHDmnGMxJTpsDntvrYs0ceGvdxOu7jLUSiMzZQ0TTl4/s320/responsive-website-with-bootstrap.png" alt="Memulai Membuat Website">
<div class="caption">
<h3>Belajar Bootstrap untuk Pemula</h3>
<p>Bagaimana cara menaklukan bootstrap untuk pemula. Disini akan kita coba bahas cara belajar bootstrap untuk pemula secara mudah...</p>
<p><a href="#" class="btn btn-primary" role="button">Read More</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2Bk_pRyONAme4tSsMpYotZCZTYEtri6JIiMEvzeE7LWotLM8tzJBEBrAvbJ46WWvUzlozxMae99cFC98t2XHlWqcB2k3g6-VGpHDmnGMxJTpsDntvrYs0ceGvdxOu7jLUSiMzZQ0TTl4/s320/responsive-website-with-bootstrap.png" alt="Memulai Membuat Website">
<div class="caption">
<h3>Pembahasan PHP secara lengkap</h3>
<p>PHP sebuah bahasa pemograman yang cukup mudah dipahami. Karena itu kita coba membahas bagaimana membuat website dengan php...</p>
<p><a href="#" class="btn btn-primary" role="button">Read More</a></p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2Bk_pRyONAme4tSsMpYotZCZTYEtri6JIiMEvzeE7LWotLM8tzJBEBrAvbJ46WWvUzlozxMae99cFC98t2XHlWqcB2k3g6-VGpHDmnGMxJTpsDntvrYs0ceGvdxOu7jLUSiMzZQ0TTl4/s320/responsive-website-with-bootstrap.png" alt="Memulai Membuat Website">
<div class="caption">
<h3>Belajar Bootstrap - Cara menggunakan bootstrap</h3>
<p>Menggunakan bootstrap tidak bisa hanya dengan ba bi bu saja, harus ada cara-caranya agar design website lebih tertukstur...</p>
<p><a href="#" class="btn btn-primary" role="button">Read More</a></p>
</div>
</div>
</div>
</div>
Kode tersebut akan membuat konten berupa 3 artikel yang akan membuat website kawan lebih berwarna, pada artikel tersebut kawan dapat menambahkan menjadi 6 atau 9 artikel agar membuat website kawan lebih enak dipandang.
Setelah membuat konten, sekarang kita membuat footer yang akan berisi link hak cipta kawan. Salin kode dibawah ini lalu letakkan diatas
</div> paling bawah.
<div class="panel panel-default">
<div class="panel-body">
© Copyright 2016 - <a href="http://www.pemulabelajar.com/" title="Pemula Belajar Blog">Pemula Belajar Blog</a>
</div>
</div>
<div class="panel-body">
© Copyright 2016 - <a href="http://www.pemulabelajar.com/" title="Pemula Belajar Blog">Pemula Belajar Blog</a>
</div>
</div>
Simpan kode tersebut lalu jalankan website kawan, dan lihat halamannya sekarang lebih berwarna. Jika kawan ingin lebih mendalami dan ingin melihat source code CMS sederhana yang pernah saya buat bisa mengunjungi artikel Cara membuat Blog Dengan PHP.
Demikian artikel Cara membuat website dengan PHP dan Bootstrap semoga artikel ini bermanfaat bagi kawan. Jangan lupa share artikel ini dengan cara klik tombol dibawah ini. Terima Kasih


Komentar
Posting Komentar
Komentar dan Kritik kawan diperlukan agar dapat membangun pemula belajar kedepannya. Terima Kasih